Assistant for autonomous coding tasks, terminal commands, and code editing
Agent is Cursor’s assistant that can complete complex coding tasks independently, run terminal commands, and edit code. Access in sidepane with Ctrl+I.
Agent in sidepane
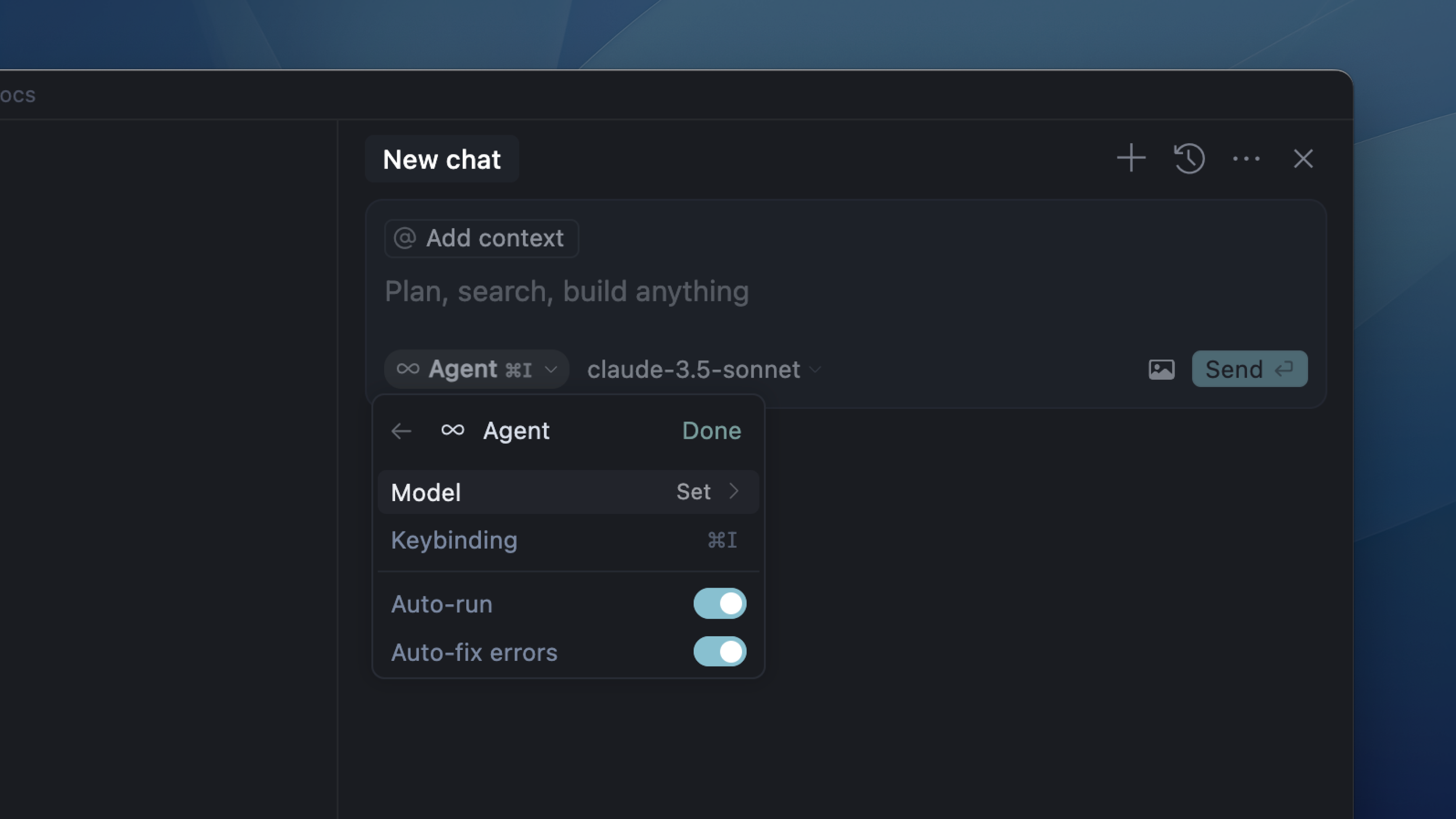
Modes
Choose between Agent, Ask, Manual, or create custom modes. Each mode has different capabilities and tools to match your workflow.

Tools
Agent uses tools to search, edit, and run commands. From semantic codebase search to terminal execution, these tools enable autonomous task completion.

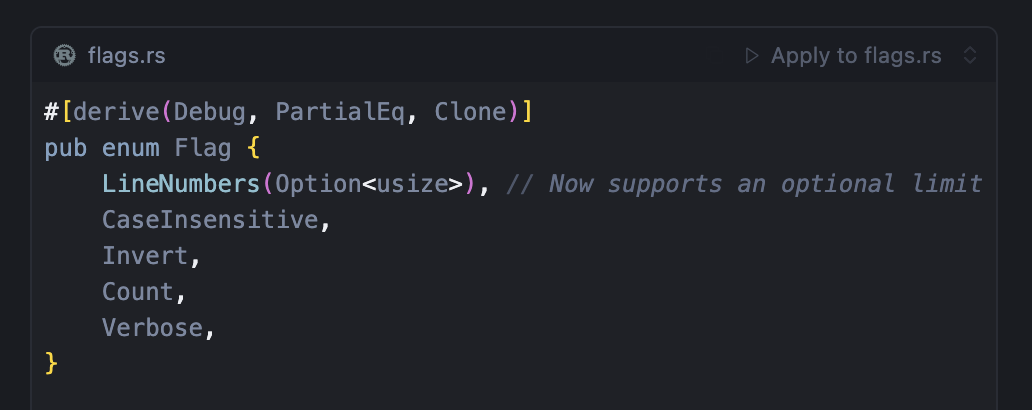
Apply Changes
Integrate AI-suggested code blocks into your codebase. Apply handles large-scale changes efficiently while maintaining precision.

Review Diffs
Examine changes before accepting them. Review interface shows additions and deletions with color-coded lines for control over modifications.
Chat Tabs
Run multiple conversations simultaneously with Ctrl+T. Each tab maintains its own context, history, and model selection.
Checkpoints
Automatic snapshots track Agent’s changes. Restore previous states if changes don’t work as expected or to try different approaches.
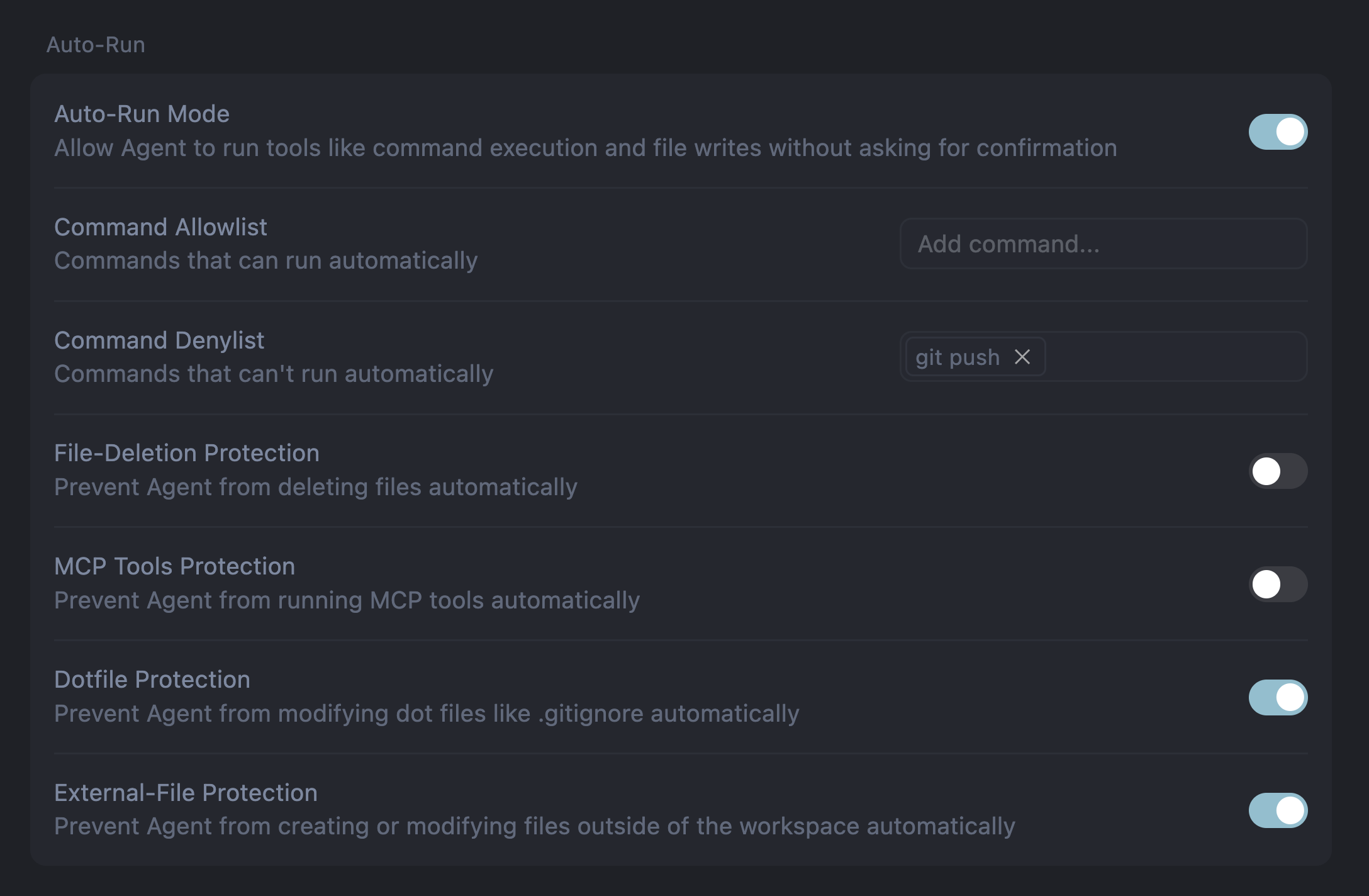
Terminal Integration
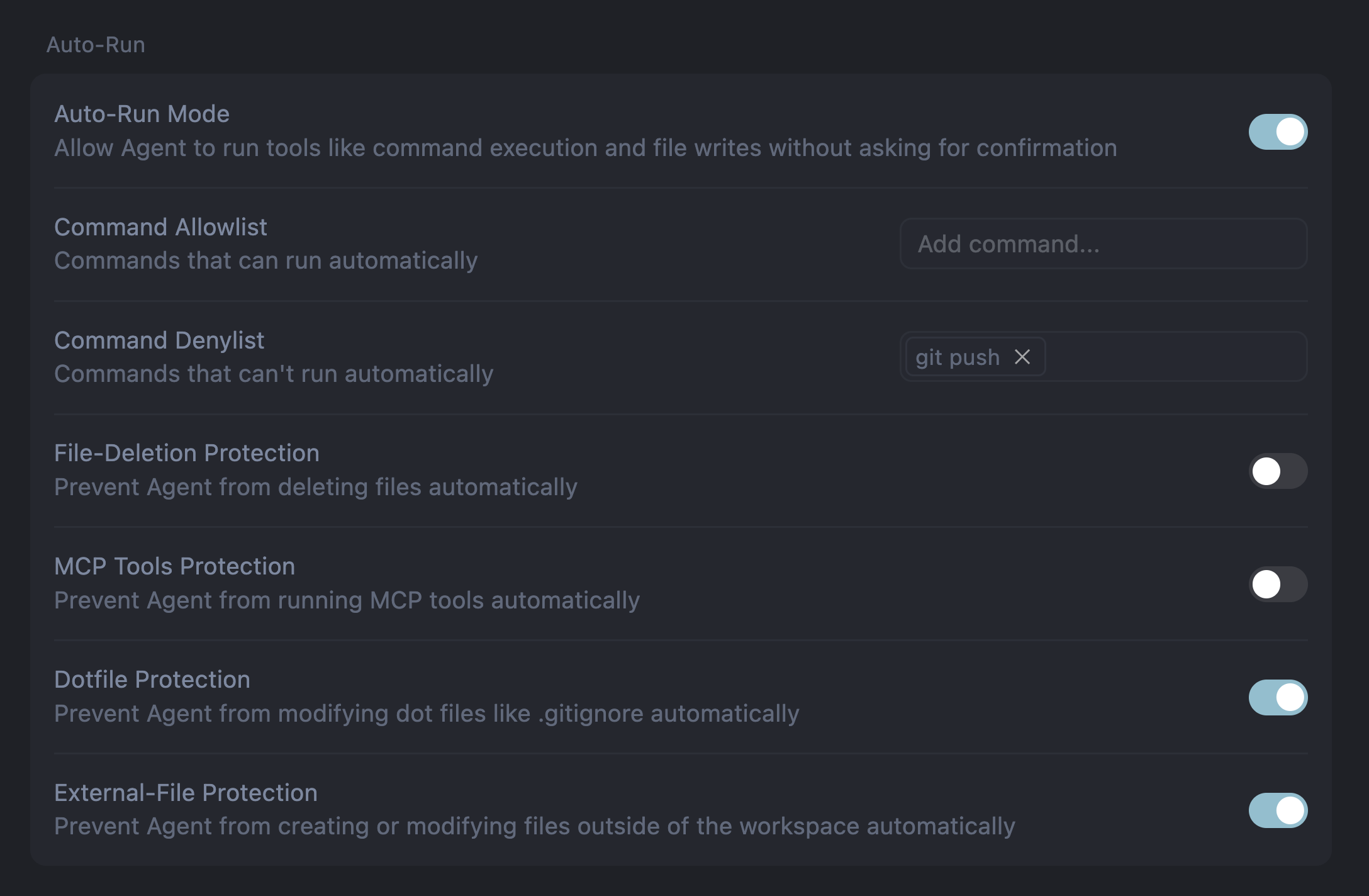
Agent executes terminal commands, monitors output, and handles multi-step processes. Configure auto-run for trusted workflows or require confirmation for safety.

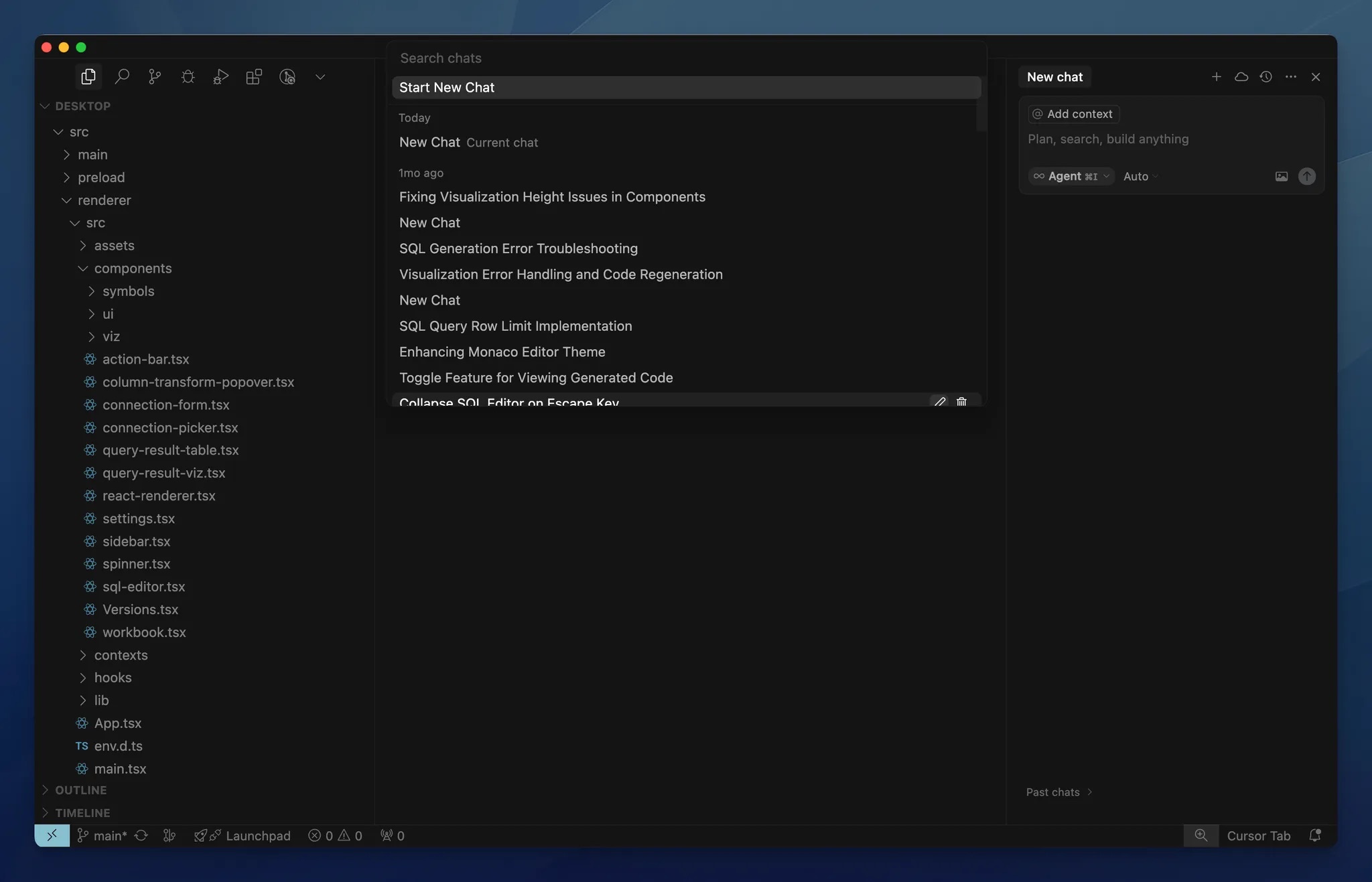
Chat History
Access past conversations with Alt+Ctrl+’. Review previous discussions, track coding sessions, and reference context from earlier chats.

Export Chats
Export conversations to markdown format. Share solutions with team members, document decisions, or create knowledge bases from coding sessions.
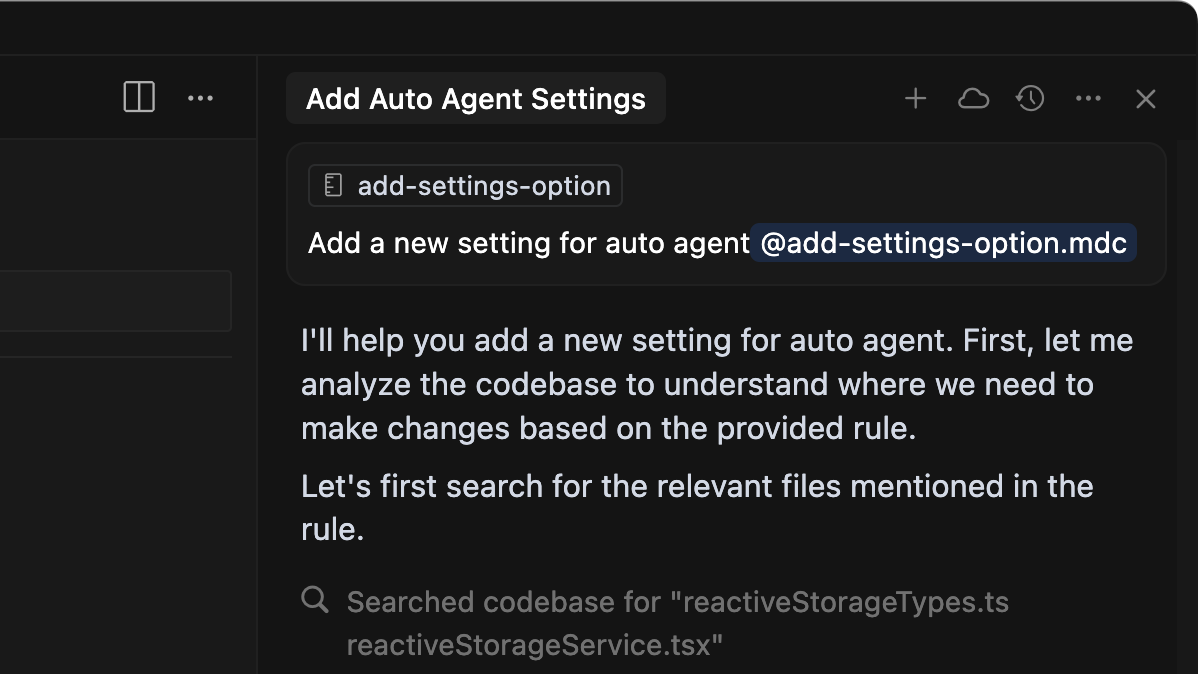
Rules
Define custom instructions for Agent behavior. Rules help maintain coding standards, enforce patterns, and personalize how Agent assists with your project.